If you plan to hire a web design agency to modify an existing website or build a new one, you will benefit from reading our post. It will provide some basis for evaluating the potential web designer you have to select for your project. This decision will critically impact your website’s loading speed and directly affect your business’s success.
When it comes to optimising your site for Google “mobile-first”, the page load speed is one of the most important factors. Page load speed plays a major role in everything from usability to bounce rates and determining whether potential buyers will return to your site.
We provide a specific local benchmark useful for clients based around Cambridge, but lessons learned are universally applicable to any other UK location or globally. To develop our benchmark, we have restricted our data to the local web service providers around Cambridge, also covering Newmarket, Bury St Edmunds, Ely, St Ives, Huntington, Peterborough, Bedford, Luton, Hitchin, Stevenage, Welwyn Garden City, Hatfield, Hertford, Harlow, Bishops Stratford, Braintree, Royston, Saffron Walden, and Haverhill.
WebWhim provides web and graphic design services to SME companies located around Cambridge. We believe that your new website has to be both fast and beautiful. Every design decision might take few iterations, and they are typically discussed with a client by using a prototype of the website build with either Adobe XD or Figma. Keeping in mind that our clients understand what is beautiful and what is not, we have to be confident in reassuring them that we will also provide an impressive upload speed for their website.
For WebWhim, the game had changed after trying the Elementor Pro page builder developed by an Israeli startup in 2018. The Elementor had rapidly progressed into a powerful page builder that can provide a WordPress designer with more flexibility and convenience than the WIX development environment. Using a lightweight and nearly empty Hello Theme provided by the Elementor, WebWhim can implement any design and layout agreed with the client.
It is well known that flexibility comes at the cost of generating a lot of clutter via a massive number of JavaScript files on the final webpage. And indeed, all page builders do precisely the same. Suppose the design is implemented in the Elementor Pro and Hello Theme, is hosted with a reasonable hosting provider, and is cached using standard tools to achieve the best upload speed. In that case, the Google page speed index will reach about 35 for the mobile and 80 for the desktop measurements. While this is not bad, as we will see below from our benchmark study, it is not well above what can be achieved by a Wix user. Why do people go through the hassle of using WordPress if Wix can do something similar? From our experience, it might be caused by almost zero technical support from Wix with that awful feeling of you been left on your own to solve any issues. And perhaps because the Wix backend tools are painfully slow to use for sophisticated design development?
Such page load speed results are much more impressive and are outside of the Wix users’ reach. The ultimate acceleration can be achieved for specific landing pages on the website, where the web designer can remove all JavaScript code automatically generated by WordPress and Elementor Pro. The Google page speed of such pages jumps above 96 for the mobile, and the desktop speed saturates at 100. The upload speed for such landing pages is on par with the best examples of the hand-coded pages. Ironically, a hand-coded JavaScript should be injected into such WordPress pages to support simple dynamic design effects. The minimum size of the JavaScript file automatically generated by WordPress and Elementor Pro is about 800kB (compressed size of about 200kB). It takes at least two seconds to parse it on a mobile device. There is no doubt that any page of the website which does not require sophisticated JavaScript functionality will benefit from similar excess fat trimming.
LiteSpeed Cache now has the ability to clean unused CSS and lazy load HTML below the fold, which should decrease the initial page DOM size. JavaScript remains the only bottleneck of website speed optimization. WebWhim has begun using Kadence Blocks page builder on new websites to minimize loading time and provide a better user experience.
Actually, there is nothing wrong with WordPress as it is. If something is wrong – it is about a community that is using WordPress.
The optimisation of the upload speed of the WordPress website does not require professional coding skills. So, software developers are not interested in participating in such activities. If anything, they become quickly bored and give up to be involved.
Most web designers working with WordPress lack professional coding skill, but they also lack the technical research skills required to investigate the upload speed optimisation process. They quickly realise that it might take more than a week of self-learning and experimentation to understand the necessary steps and, therefore, will quit instead of trying to move forward. As a result, the market is full of web designers who master WordPress enough to design but not enough to optimise WordPress as a system. It results in two significant issues: widespread slow loading websites and their vulnerability to hacker attacks. It is horrifying to learn that more than 94% of all compromised websites are designed using WordPress.
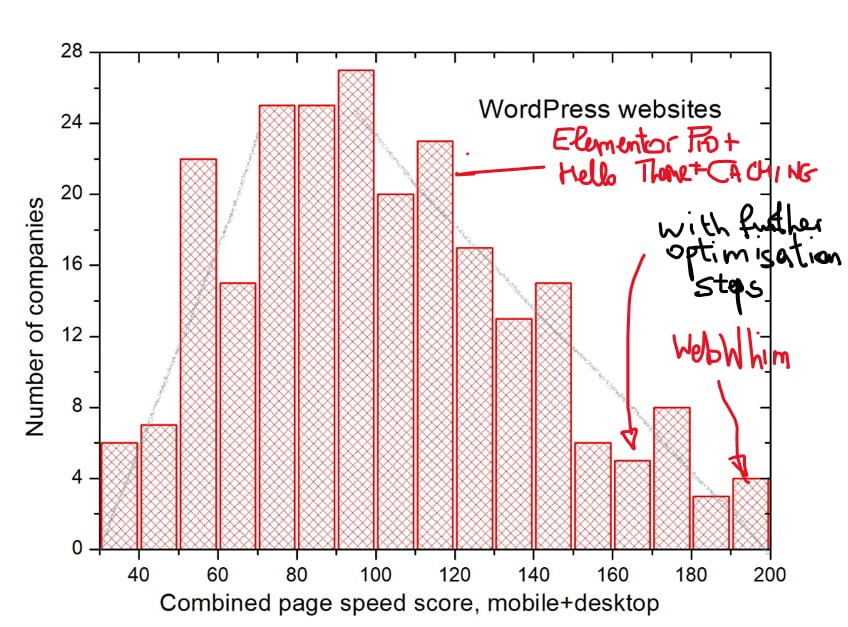
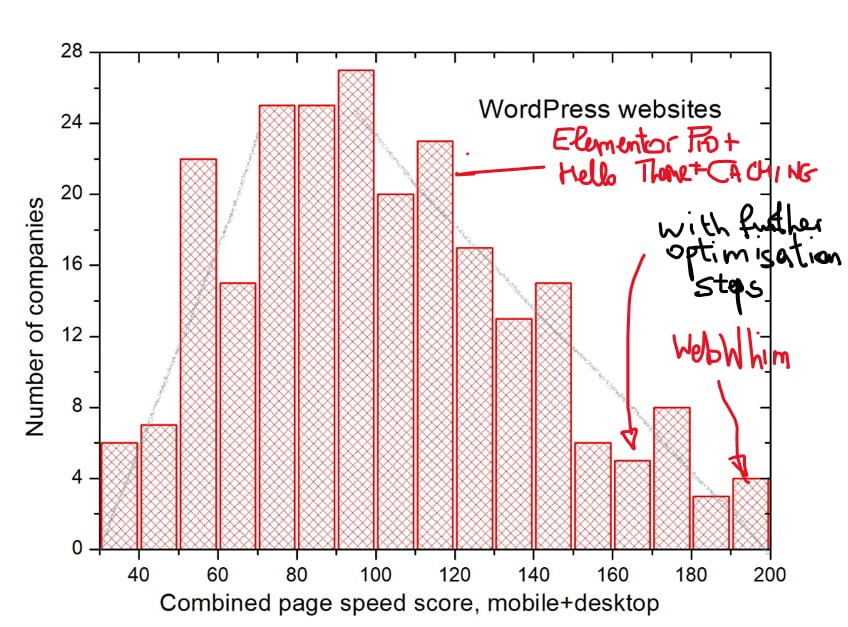
Below we tried to study the degree to which Cambridge based web design agencies have digested the black art of optimising the page load speed of WordPress websites. To develop our benchmark, we have restricted our data to the local web service providers around Cambridge, also covering Newmarket, Bury St Edmunds, Ely, St Ives, Huntington, Peterborough, Bedford, Luton, Hitchin, Stevenage, Welwyn Garden City, Hatfield, Hertford, Harlow, Bishops Stratford, Braintree, Royston, Saffron Walden, and Haverhill. We have identified companies by searching in the Google Map for keywords such as SEO, marketing, digital agency, web design, design agency, graphic design.
We specifically zoom into a detailed view of the Google Map around cities listed above and have carried out multiple searches. We have collected a list of websites for the companies shown on Google Maps and later excluded those who had no specific offering for the web-design on their website. An additional search was performed in Google with the search string “web design Cambridge”. The top 30 pages of the Google search result were scrolled, and companies were added to the list under the condition that they are based in the UK. We tried to exclude companies that are located outside of the Cambridge area – for instance, we have aimed to remove London based agencies. Again, we have tried to our best abilities to remove companies that were not offering web design services as a part of their explicit offering. We have accumulated about 400 companies in our master spreadsheet. The created list would represent a good snapshot of web design businesses around Cambridge, even if a few of them were still omitted by our rigorous approach.
After creating such a list of local businesses, we proceeded to analyse it. We don’t necessarily recommend our readers to go to the same extent when selecting their preferred web designer. The efforts required to populate and deduplicate our list have been time-consuming. However, we recommend that our readers select a range of agencies and then reduce such a list according to the page loading speed metrics. After that, you can start shortlisting the remaining agencies according to their fee and the “feel factor” of their design portfolio.
The quickest way of reducing your list is to follow our methodology using the online tools recommended below. You will be shocked to find out that most web design agencies have very slow websites. There are still some web design agencies that hand-code their websites while offering WordPress design for their clients. When dealing with such agencies, we recommend to select several WordPress websites from their design portfolio and measure the upload speed of such websites as a substitute proxy metric.
As discussed above, when dealing with agencies who are not using WordPress for their own websites, you should benchmark their clients’ WordPress websites’ upload speed.
Please also try to measure using the correct URL to receive reliable results. Follow any suggestions shown below Mobile/Desktop switching view buttons to use the right website address to avoid injecting extra redirections (please refer to the enclosed Figure).
We suggest recording measured values in the spreadsheet and calculating a separate column using the sum of both mobile and desktop metrics. For instance, a website with a mobile metric of 36 and a desktop metric of 87 will have a combined score of 123. You can later sort the spreadsheet according to the Largest-to-Smallest order in such a column to obtain a unified speed ranking for the design agencies. After removing slow-performing agencies, you can progress in evaluating the portfolio of top-rated design agencies and receive estimated quotes to decide your final selection.
Surprisingly to us, about 40% of design agencies are still not using WordPress for their websites. We have randomly selected a dozen companies from such list and identified WordPress websites in their design portfolios. The upload speed of such clients WordPress websites was slow. Please be careful in progressing your discussions with the web design agencies, which do not use WordPress for their websites! You have been warned!
The striking outcome: only 2% of WordPress websites have a combined score above 180 (for instance, 86 for mobile and 95 for the desktop), while 20% of hand-coded websites will match a similar combined speed metrics of above 180. This outcome illustrates a challenge for selecting the right web design agency.
A decade ago, most web design agencies provided hand-coded websites. Most of them were able to provide a fast page load speed. Therefore, their graphical design capabilities and fee were the main factors to consider. Nowadays, it would be best if you use a page load speed as a primary selection criterion. At least, this is how Google does it. Google knows that the world is full of slow websites that are very painful to use, especially by mobile users. Google uses the page load speed on mobile devices as one of the significant SEO metrics and provides a penalty to slow websites in its ranking algorithms. Google believes that such penalties will gradually modify the companies’ priorities, which will improve user experience. If you don’t want to implement a new website that both Google and your users will reject, try to make its page load speed as fast as you can!
Only an established business with an excellent reputation and an extensive client network can survive with a relatively slow website. Young companies have to hit a high mobile page speed mark to become visible in the organic Google searches.
In our introduction, we have explained that a straightforward combination of WordPress, Elementor Pro, Hello Theme, Caching plugins, and a reasonable hosting provider will allow achieving the combined speed score of just above 120. The extra efforts related to relocating to a better hosting provider, and implementing various options for optimising page speed in WordPress can lead to outstanding performance, exceeding speed metrics of about 165. From our benchmark study, it is clear that such performance improvement is a steep path for most web designers and only a small number of companies knows how to climb it.
The web is full of statements that WordPress is a simple system that can be used by non-programmers but has a steep learning curve. Most users of WordPress underestimate this “steep learning curve” statement. They are just sitting at the foot of the mountain, not daring to look at its shining peaks.
If you need a new website, it should be developed using the WordPress platform. However, don’t try to build your website using the premium Theme for WordPress. New page builders have disrupted this established model and will put most Theme developers out of business in the next couple of years. Before page builders, there wasn’t a user-friendly way to customise WordPress sites. Most people were begging for help on theme support forums and suggested solutions sometimes worked but frequently broke their site after updates. The new generation of page builders gave their users seemingly limitless power to edit every web page element and freed them from Theme developers’ clutches.
The most prominent page builder, Elementor Pro, had taken WordPress web design by storm. More than 30% of new WordPress websites are currently developed using Elementor Pro, and the number is rapidly growing. If your selected web design agency does not use Elementor Pro – they have been in lockdown for too long. Going alone their choice, you might end-up with outdated, unsupported Theme with security vulnerabilities that will never be fixed. It is best to use Elementor Pro, and its lightweight, nearly empty Hello Theme, which your web design agency will style according to the design draft agreed with you. This approach will make your website easily maintained by different web designers. Unfortunately, the mobile Google page speed score for the websites built with Elementor Pro is continually falling with each next release of Elementor. The development team has derailed by focusing on extra functionality at the cost of slowing down websites built with Elementor Pro. All their recent efforts to bring new Experimental features to improve page loading speed had failed and made the mobile speed score much lower. Let us hope that Elementor will finally manage to hire professionals to manage their testing team so that we can start enjoying a reverse page load speed curve.
However, please be aware that our benchmark study has uncovered an uncomfortable truth about web design agencies around Cambridge: 75% of their own WordPress websites were made with a standard theme without using a page builder, only 10% of their WordPress websites were designed with Elementor, and remaining 15% of their WordPress websites were created using outdated page builders such as WPBakery and Divi. We are afraid that a similar embarrassing picture will emerge elsewhere.
Soon, the WordPress team might manage to destroy and displace all page builders by evolving their page blocks editor Guttenberg. Right now, Gutenberg is far better than Elementor for generating clean HTML code. But it might take several iterations for Gutenberg itself to reach the page builder level. The initial version of the full website editing with Guttenberg is about to be implemented in WordPress in its 5.8 release in July 2021. Gutenberg is built-in to WordPress itself and will become the go-to page builder for anyone once it matches the basic functionalities of Elemento Pro. But unless the WordPress team will decide to remove jQuery from the Guttenberg toolset, it will fail to get a mobile page speed score above 80 (a limit ceiling for the Oxygen Builder performance).
If you want to simplify your website’s maintenance, for now you have to use an Elementor plugin. But it will not be there forever. Kadence and Bricks will overtake it in the next few years. Eventually, the WordPress team will “break” all page builders and take over this space.
It’s hard to agree that the NitroPack plugin manages to deliver a page loading speed improvement. In some cases, it will result in a degradation of optimised performance solely to trick Google PageSpeed algorithms.
Whilst, according to their website, the NitroPack team takes pride in their integrity, they seem to be lacking it when hiding important information from those who use and pay for their tools. NitroPack is surely not afraid to try new approaches – and they accidentally discovered that you could hack all existing Page Metric Test Tools. But hiding crucial information from your paid users looks troublesome under European consumer legislation… but maybe it’s worth a shot? After all, NitroPack team have honestly labelled the dubious mode as “Ludicrous optimisation”. NitroPack’s users are the only ones who can decide whether to use such an option.
To assess a web design agency’s ability to craft an impressive website, take note of their page load time on their own site or any one of their clients’ sites if the company does not use WordPress for itself. Too many web design agencies struggle to get the load time of their WordPress site under control and are not using Elementor Pro. Few agencies will know about Kadence Blocks page builder. You should seriously question your decision to go ahead if the combined speed is lower than 150 for your agencies websites. The desktop score should be at least 85 while the mobile score should be above 65. If the agency using Black Hat SEO speed optimisation techniques like the NitroPack Cache plugin, they know very little about speed optimisation and cannot optimise your new website.
Aim to tune the Google mobile page speed values above 90 for specific landing pages for your website. Use such landing pages to optimise your organic Google traffic and Pay-Per-Click conversion rate. If possible, consider a similar increase in the mobile page load speed score for your homepage.
The loading page speed is the most technically challenging Search Engine Optimisation (SEO) aspect of your new website. Don’t forget to discuss other technical SEO aspects with your selected web design agency. However, such a topic is outside of the scope of this post.
Please take into account that your relationship with the web design agency does not stop after your website is ready. It will help if you consider subscribing the agency to the on-going support for maintaining the website, implementing routine changes, publishing a monthly blog on your behalf, preparing video and animated banners for social media interaction, and creating HTML-emails for marketing campaigns.
We deliver a wide range of design services, including website design and graphic design. Whether you need a logo for your company or an eCommerce store to sell products online, we can help! We also offer advice about web hosting solutions as well as technical search engine optimization (SEO). Our small but highly skilled team is always available to answer any questions.
Continue reading articles in our WordPress research portal. We have put a lot of time and effort into the technical study to provide you with the best information possible. When you’re looking for an insightful, unbiased source of information on any topic, from fast web hosting to secure eCommerce setup, our team is always up-to-date with their posts.